
✷ Pocket Fridge AppRole: Product DesignerScope: Product Mapping, UI, Interaction Design, ResearchEnabling users to reduce household food waste with technology.
With a passion for reducing our carbon footprint, Pocket Fridge is a concept I designed to explore a potential solution for reducing household generated food waste. By integrating AI-powered cameras installed in your refrigerator with the app (external experience)*, Pocket Fridge enables users to easily track and manage their refrigerator inventory.
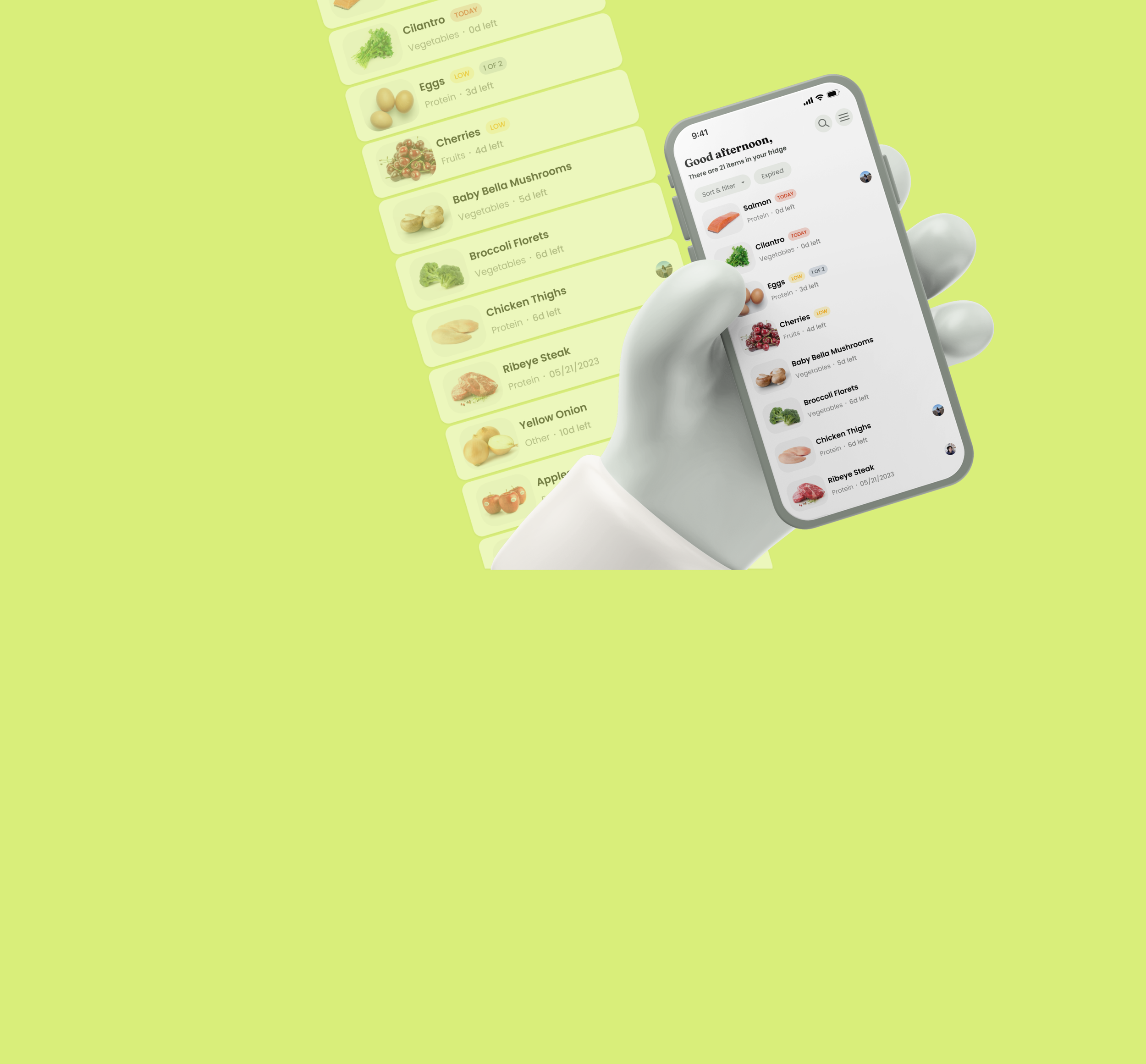
The Pocket Fridge app serves as your digital inventory for items stored in your refrigerator.
*Disclaimer: The onboarding experience of the app was considered, but out of scope of this initial MVP release. In addition, this app operates under the assumption that the technology exists and works as intended for auto-inventorying of the refrigerator.
Problem Space
According to the Natural Resources Defense Council (NRDC), a few drivers for household losses include: lack of awareness and undervaluing of foods, confusion over label dates, spoilage, impulse and bulk purchases, poor planning, and over-preparation.
The research I conducted for this project validates the prevalence of household food waste. Out of 6 research participants, 5 reported having to dispose multiple spoiled items in the past month, due to spoilage and poor planning.
“For the average U.S. household of four, food waste translates into an estimated $1,350 to $2,275 in annual losses.”
Source: Bloom, American Wasteland.User Research
-
User interviews were conducted to gain an understanding of participants' experiences and habits related to the food they store in their refrigerator.
Core Findings
When asked about tracking food inventory, 4 participants mentioned not having any distinct methods when it came to tracking inventory and expiration dates. Instead they ‘hoped for the best’ and/or ‘hoped they will remember’.
0 participants had methods to prevent food spoilage once items were stocked into the refrigerator. The process would rely on manually checking/monitoring.
-
A competitive audit was also conducted to identify varying approaches and potential trends across different apps. Smart fridge competitors and food inventorying apps were considered.
-
Concept testing was conducted early in the design process. Participants were shown 2 different mocks (see image), and their feedback would play a significant role in shaping and influencing certain design decisions.
Core Findings
Categorizing and filtering through items is a top priority for users.
Having urgent items, such as items that are expiring first, at the top is also preferred.
Implementing some sort of notification/alert system would prove beneficial to users, ie. what item is expiring soon and what item is running low in stock.
Participants are expecting additional information to be displayed when a food item is clicked on.
How might we create an app that tracks your refrigerator inventory to limit household generated food waste?
✷
Lo-Fidelity Mocks, Exploration, & Usability Testing
During the design process, I conducted usability tests to assess participants' comprehension of the displayed information and their ability to successfully perform tasks, such as filtering categories or changing display types to their preference.
Style Guide & Specs

Pocket Fridge Overview
A comprehensive home screen experience.
The home screen design focuses on providing users with a clear view of items in their refrigerator without compromising details. Initial concepts, such as an expanded search bar and a lower navigation, were re-evaluated and replaced with action buttons on the top left screen because user research showed these to be secondary actions.

Efficiently navigate your digital inventory.
Insight: Users prioritize categorizing and filtering items, and having urgent items listed near the top.
Solution: By default, items are sorted in descending order based on expiration dates. The “Sort & filter” button provides users the flexibility to conveniently filter items by categories, labels, and item owner (if applicable), and re-order the items according to their preferences.

Search for specific items.
The search functionality enables users to quickly locate specific items in their refrigerator, whether they have many items in their refrigerator inventory or need to check while at a grocery store.

Tap item(s) to view more details.
Insight: Users expect to see additional information & details regarding a specific item if they were to click on it.
Solution: Because of this, the card expansion feature was explored and currently supports actions such as, editing/modifying item details (as needed), adding items to shopping list(s), and even locating items in the fridge with live camera visuals.
Additional Features
✷
Additional Features ✷
Add items to a shopping list.
Creating a shopping list is an effective strategy for reducing food waste. Through intuitive swipe interactions on the home screen, or via card expansion, users can easily start building their next shopping lists in the app.
A centralized menu for all other actions.
The menu icon serves as a centralized hub for secondary actions that users may need to perform such as manually adding an item, modifying & viewing shopping list(s), checking notifications and more.
Keep track of your expired foods.
Expired items have been given a designated tab. Easily keep track of these items so you know what to add to your shopping list, and/or what to throw out. This was motivated by a user suggestion early on in the developmental phase, thus can serve different user needs.
Reflection
The process of taking a product from concept to MVP was a lengthy yet rewarding experience. I found exploring many iterations, and combining the strongest elements from each to be effective. While encountering blockers and moments of doubt, I learned the value of keeping things simple. Additionally, I got a chance to hone in on branding elements and the experience I was trying to deliver through this. Throughout the process, referring back to research insights greatly influenced my design decisions and ensures its intended impact for the future.





